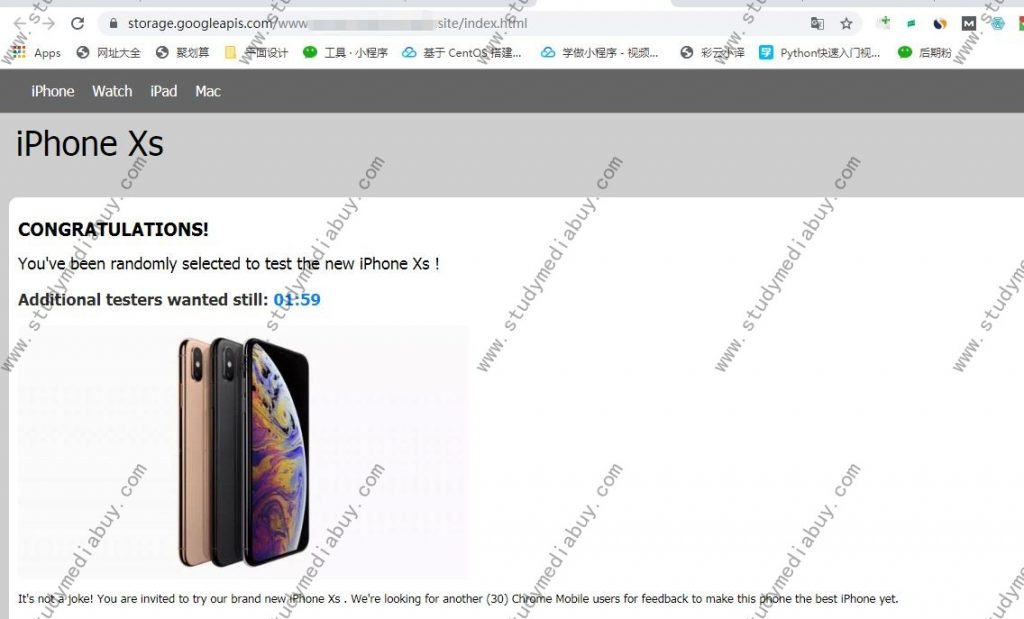
接着我们上篇的博客文章教程继续后面的讲解,如果你按照我前面两篇教程的步骤按部就班操作下来,那么在网页中直接打开以后的样子应该是如下样子,由于这个是我本机原来的页面做的例子,所以直接是配置好https协议进行安全访问的,大家按照我上面的配置到这一步,可以访问网页页面,只是访问地址栏前面不会出现一把小锁,下面我来告诉大家如何在cloudflare中配置https访问协议。

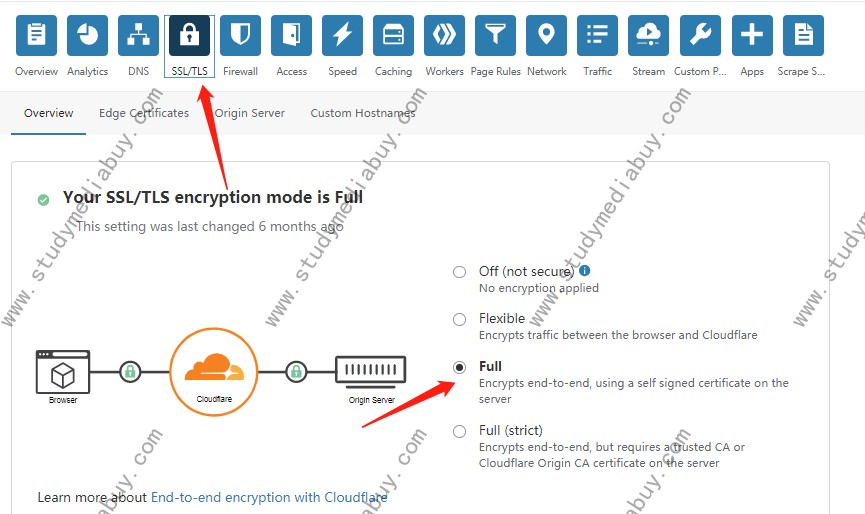
转到cloudflare的后台点击ssl/tls菜单栏,然后在overview的第一个选项卡中将加密模式修改成full

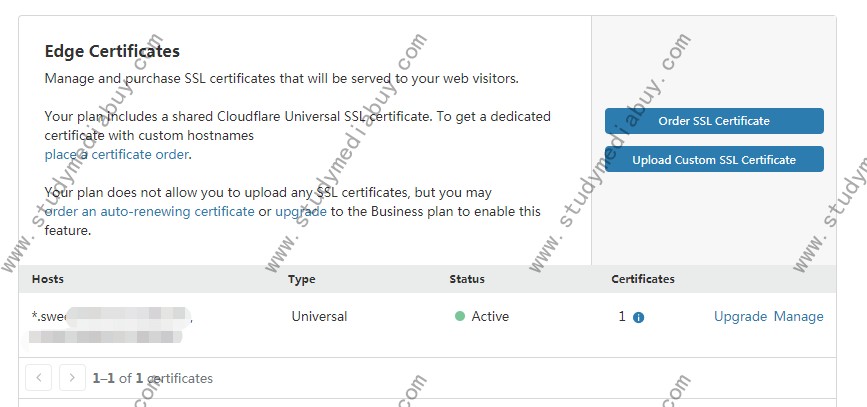
然后切换到第二个选项卡Edge certificates中可以查看到你的一级域名下的证书已经被激活

回到DNS的菜单栏下,将cname的那条记录,就是指向你谷歌云存储空间的那条记录后面的小运动点成黄色,这样就开启了https安全访问模式
![]()
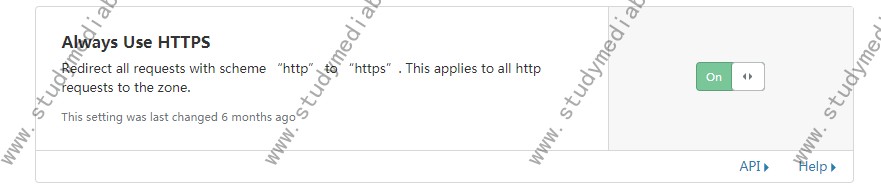
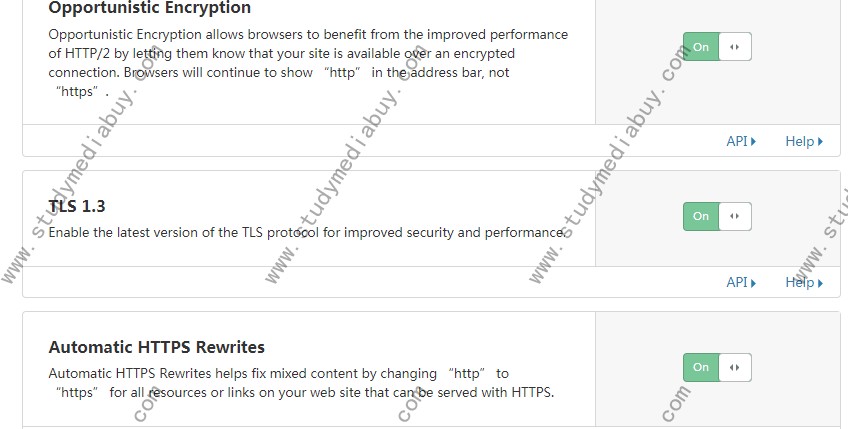
回到Edge certificates选项卡中将下面的几个设置全部打开


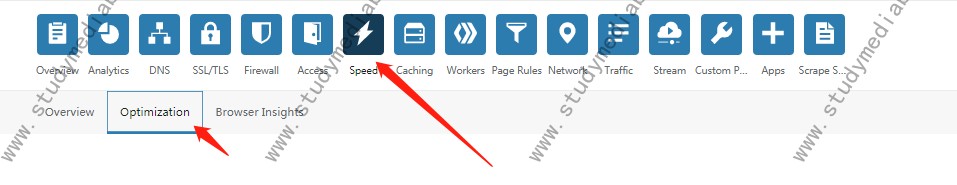
然后转到speed菜单下的optimization选项卡下面

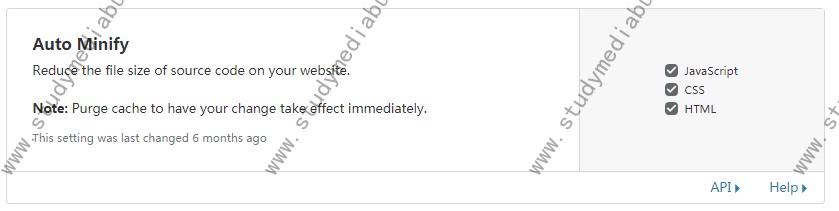
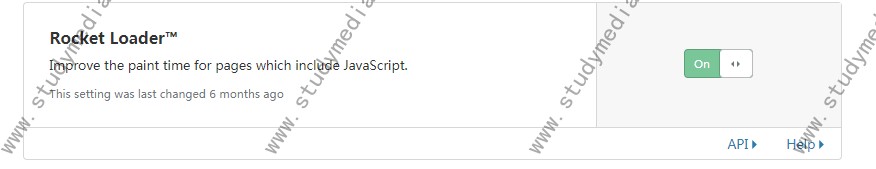
按照截图进行相应的设置


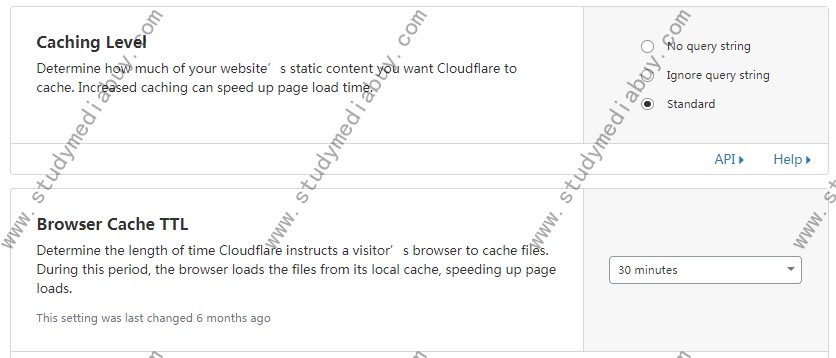
点击caching的菜单栏中

按照截图进行如下的设置;

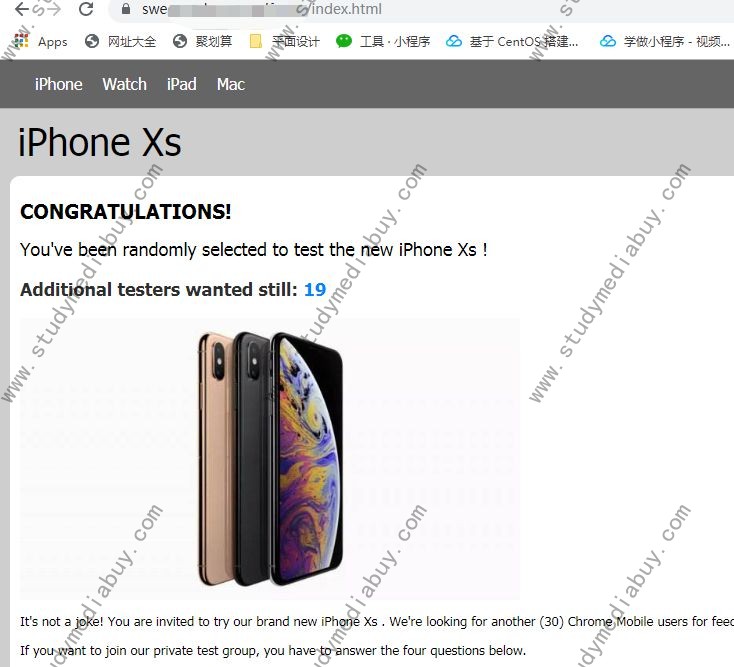
全部按照上面的设置进行配置后,打开你的浏览器访问你的landing page你应该就能看到已经证书验证成功支持https协议访问的页面了

到这一步,那么恭喜你,你已经完成了一个landing page的部署工作。互联网上的用户可以自由的访问到你发布的网页内容了,赶紧去试一下吧,看你能做到第几步呢?
原创文章版权所有,转载请注明转载自掘金者部落 https://www.studmediabuy.com转载请保留本说明,本文链接地址: https://www.studymediabuy.com/docs/40day-affiliate-marketing-tutorial/8-how-to-publish-your-landingpage/8-3-how-to-configure-ssl-secure-protocol-and-turn-on-https
