接下来我们去申请谷歌云的存储桶,来部署我们的静态网页,首先我们需要注册一个谷歌云的账户,在这里因为篇幅的原因我就不重复了,大家可以去网上搜索,相关的教程
有许多,谷歌云账户申请第一年是可以获得免费300刀的赠送金额,利用这300刀的赠送金额足够你在长达1年的时间内自由的使用谷歌云相关的所有服务,真的对新人非常
的友好(同时比较国内的阿里云和腾讯云,对于个人用户1个月到2周的免费使用,真的是汗颜呀)
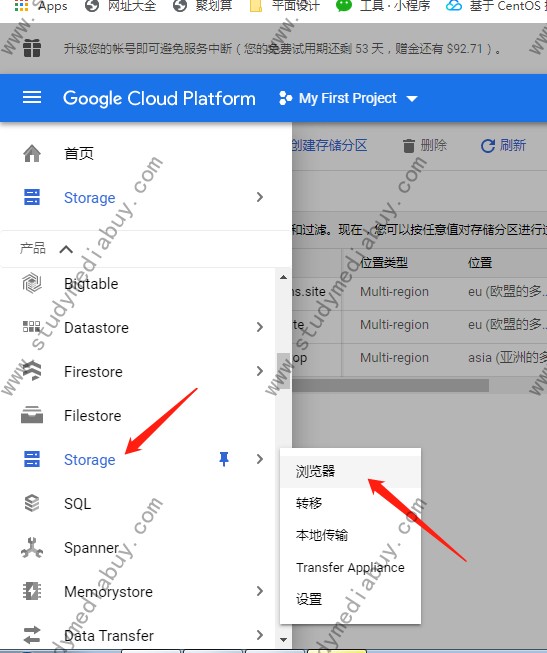
注册好谷歌云的账户后,可以如下图点击

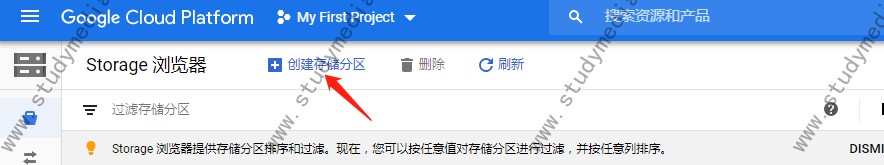
我们来创建一个存储分区,这个创建的存储分区主要是用来部署我们的静态网页,以后如果需要上传新的网页或者替换修改旧的网页我们都需要对谷歌云上的这个分区内容进行相应的替换和增加,形象的理解就类似于一个网页版的文件夹即可,不过功能更加强大罢了,点击下图中的创建存储分区按钮

在下图中的名称一栏输入你的一级域名即可

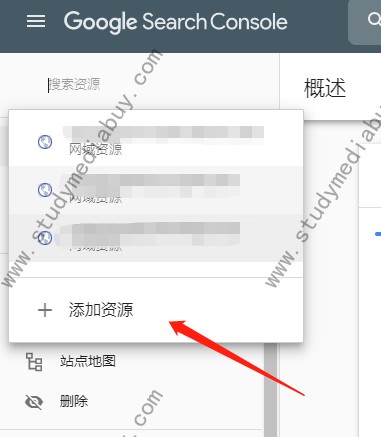
另外需要注意上面的提示框中内容,我们在输入之前需要先对域名所有权进行验证,验证方法如下,首先登陆你的google search console的后台
不要问我google searh console的账户怎么申请,很简单你只需要申请了gmail邮箱,然后通过gmail邮箱就能自动注册并创建你的google search console账户了,另外说一句做网站站长的这个平台账户是必备的,所以建议大家都开一个。
点击下图箭头所示添加资源

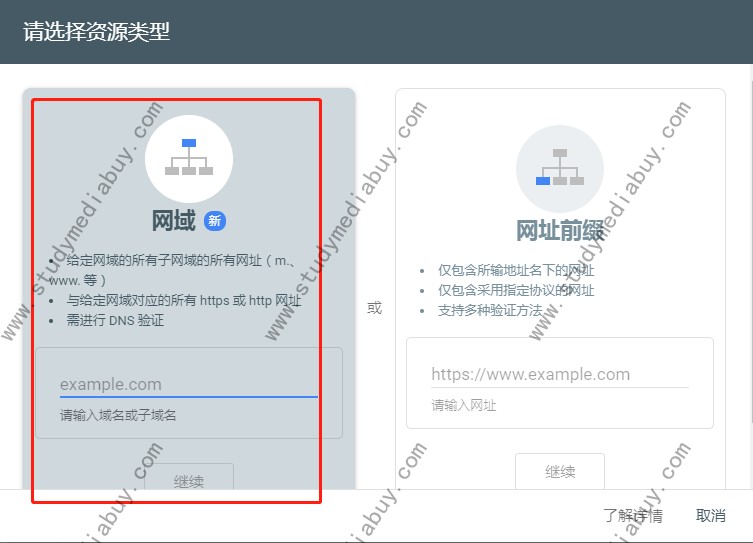
在如下的弹出框中间选择左边的,然后输入你前面购买的一级域名,然后点击继续按钮

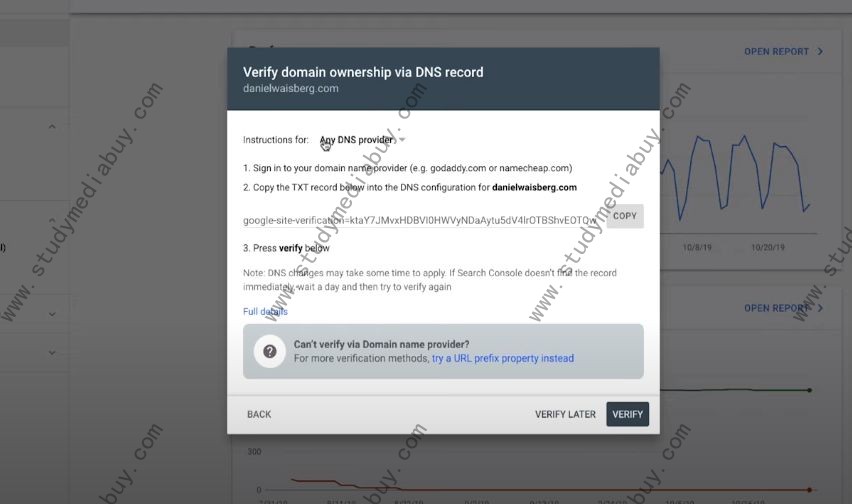
按照下图中的操作引导,你需要复制下面那一串最长的字符串,去你的域名解析服务商那边做一条TXT记录用于验证

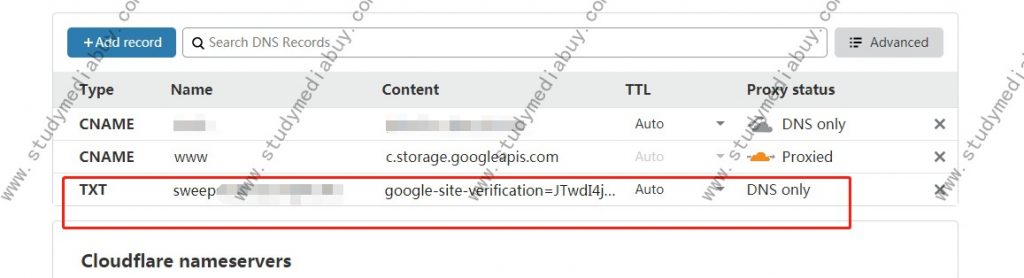
回到你的cloudflare后台点击上面的dns菜单项,然后点击add record按钮,添加一条记录如下,在type类型中选择TXT类型 ,在content中粘贴你刚才从google search console中复制的那一长串记录即可,在proxy status中只需要设置成dns only即可

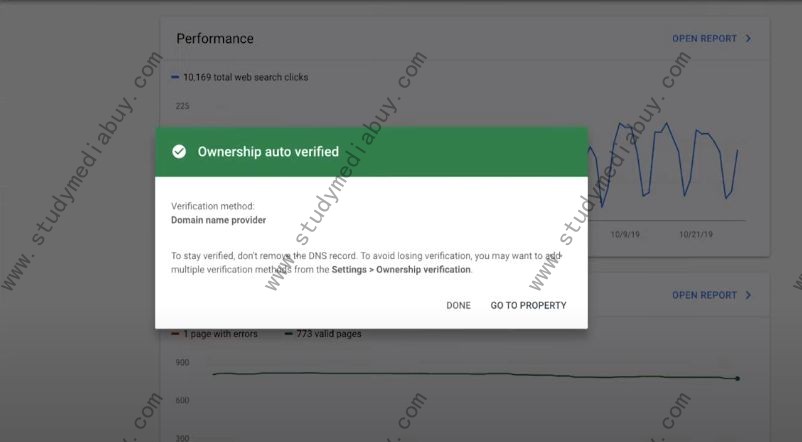
作为前面的设置以后我们再跳转回来google search console的后台点击验证,如果顺利的话,验证通过后会显示如下的界面,如果你发现验证没有很快通过也无需担心,如果你前面一切操作正确的话最多24小时后都能通过验证,你只需要不定时进入后台点击verify刷新验证结果即可。

完成上面的步骤我们就相当于对域名进行了验证,接着我们重新回到GCP的后台继续我们创建存储分区的设置
在数据存储位置一栏一般选择region即可,如果选择其他的类型也很不错,就是价格会贵许多,对于初学者来说我们设置成第一个就ok

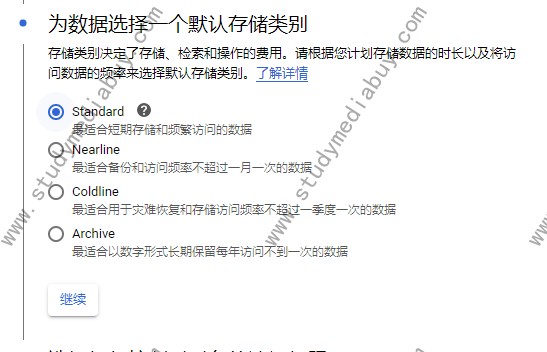
对于存储类别来说因为我们是跑流量的,不适用于数据备份的,因此选择standard标准类别即可

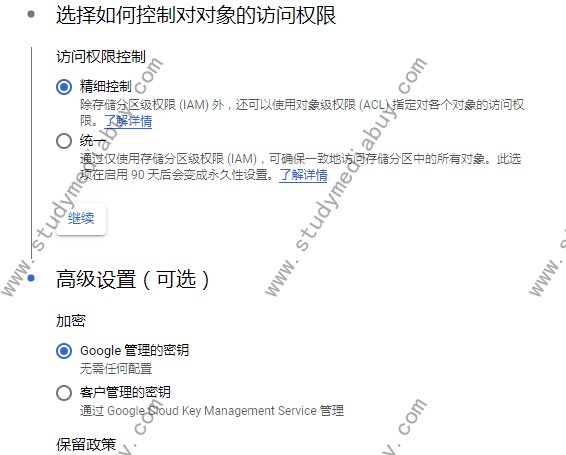
在对象访问权限一栏中选择默认的精细控制即可,高级设置选择google管理的秘钥

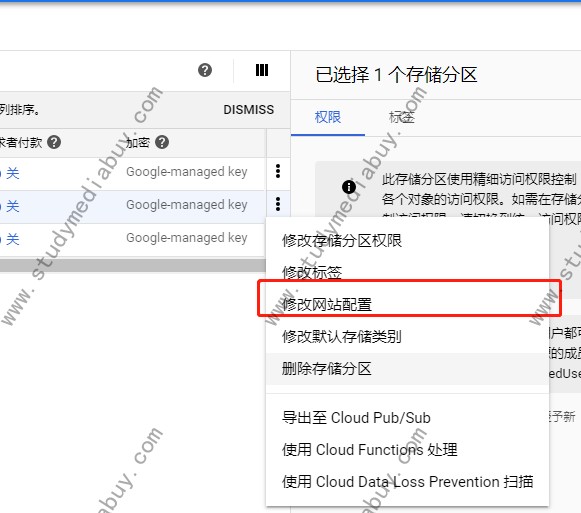
选择完成点击创建我么就完成了存储分区的创建工作,随后在台账中会出现刚才我们创建的存储分区记录,将
鼠标拉动滑轮到最后,点击右侧的三个小点,在下拉款中选择修改网站配置

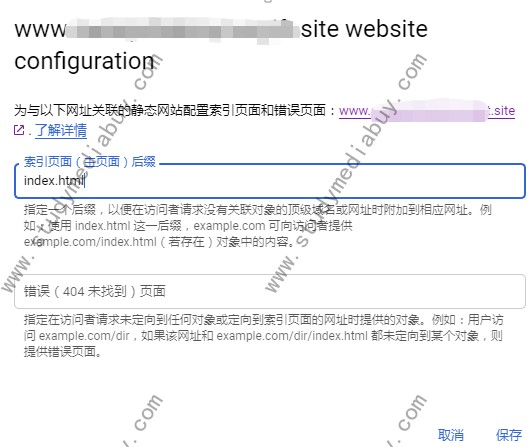
将索引页面指定为index.html即可,点击保存

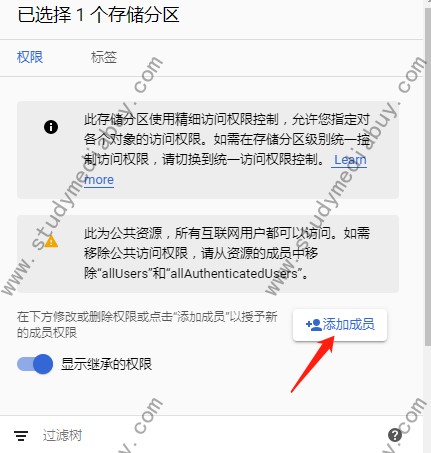
还是在上面的下拉框中选择第一个选项,修改分区权限
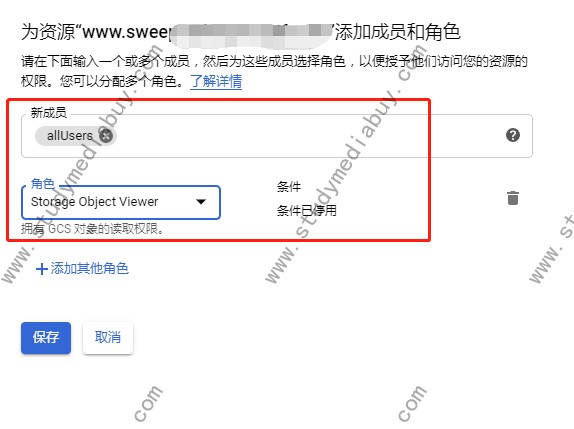
在下面的选择页面点击添加成员按钮

在弹出的页面中,在新成员的一栏中输入allusers,然后在角色中选择如下图所示选项,最后点击保存。

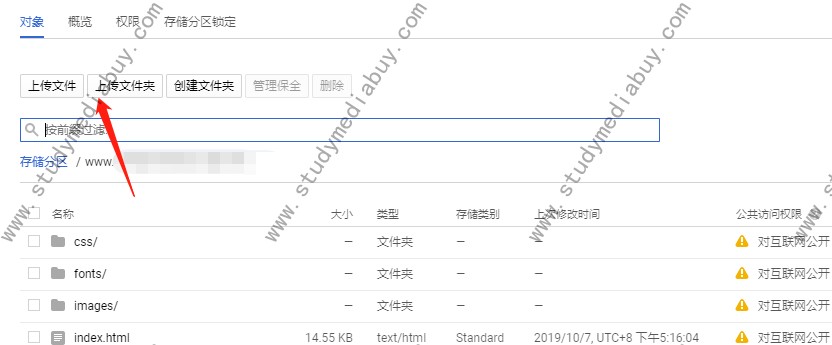
回到我们存储分区的台账界面,点击分区名称进入分区,点击上传文件,或者上传文件夹,将我们前面课程定制的landingPage页面资源全部上传到刚刚创建的存储分区上(也可以使用ftp软件上传但需要一些配置,这里我简单一点介绍,因为篇幅的原因就采用这种最简单的方式)

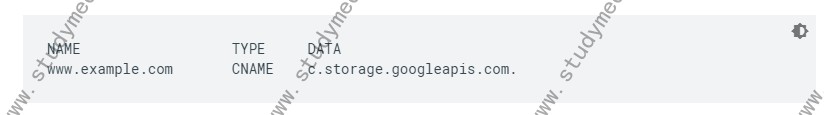
然后我们需要转到cloudflare后台中在DNS域名解析记录中添加如下的一条记录


添加以上的www记录以后,先将proxy status状态保持为dns only

(测试过后,需要将@记录也添加进去,type选择为cname)
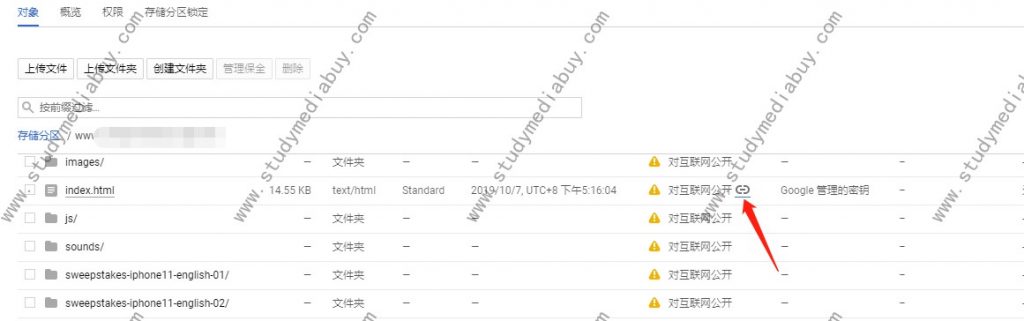
这样设置以后应该我们在GCP后台的存储空间中点击如下的index.html中的对互联网公开后面的小按钮,我们就可以在浏览器中查看到我们
部署好的静态页面的效果了
原创文章版权所有,转载请注明转载自掘金者部落 https://www.studmediabuy.com
转载请保留本说明,本文链接地址: https://www.studymediabuy.com/docs/40day-affiliate-marketing-tutorial/8-how-to-publish-your-landingpage/8-2-how-to-use-google-cloud-platform-storage-bucket-to-deploy-static-webpage
